5.运营和改进
在软件产品发布后,我们 也会倾听用户的声音,并努力提高软件的使用体验。 我们将在数据分析的基础 上不断改进,努力提高营 销效果和品牌价值。

Website Services
巨象云数为企业提供软件外包、系统设计、开发服务并在预算范围内按质交付项目。我们能够帮助客户确定对应系统或产品的具体需求,并管理和维护其整个生命周期。
标准化产品+个性化定制服务+一站式解决方案满足各个场景的应用需求

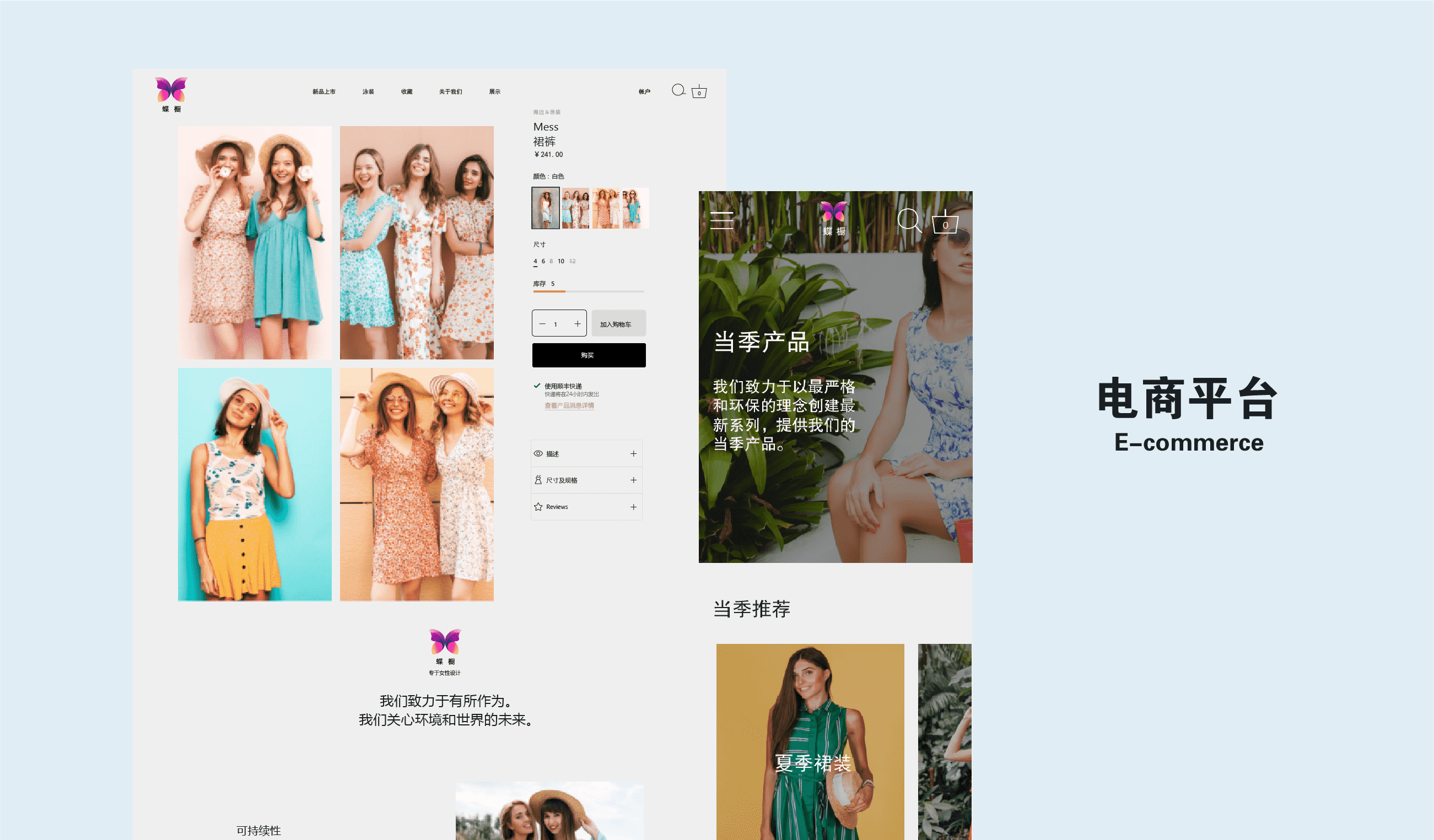
为企业提供软件外包、系统设计、开发服务、并在预算范 围内按质交付项目。我们能够帮助客户确定对应系统或产 品的具体需求,并管理和维护其整个生命周期。

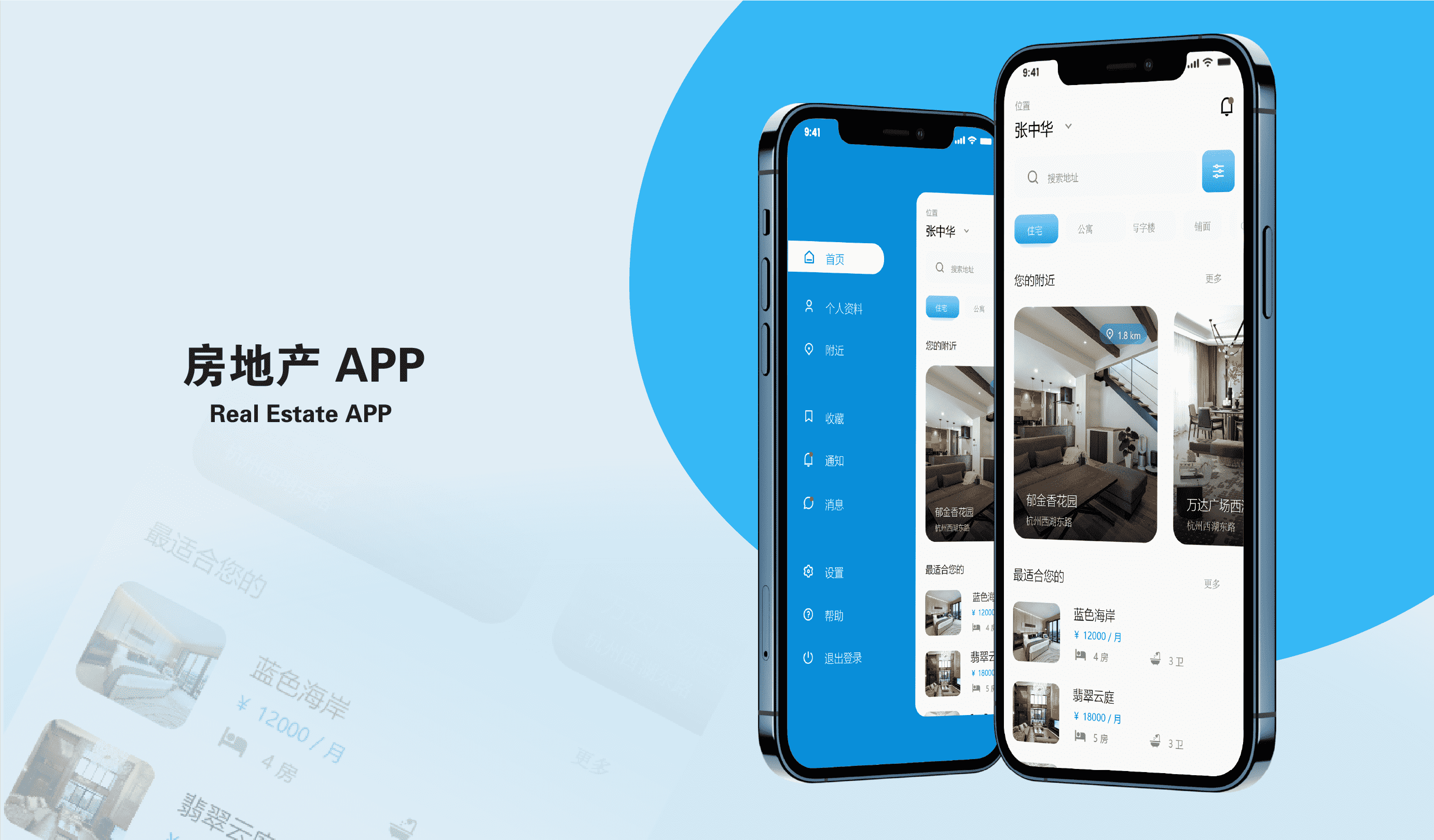
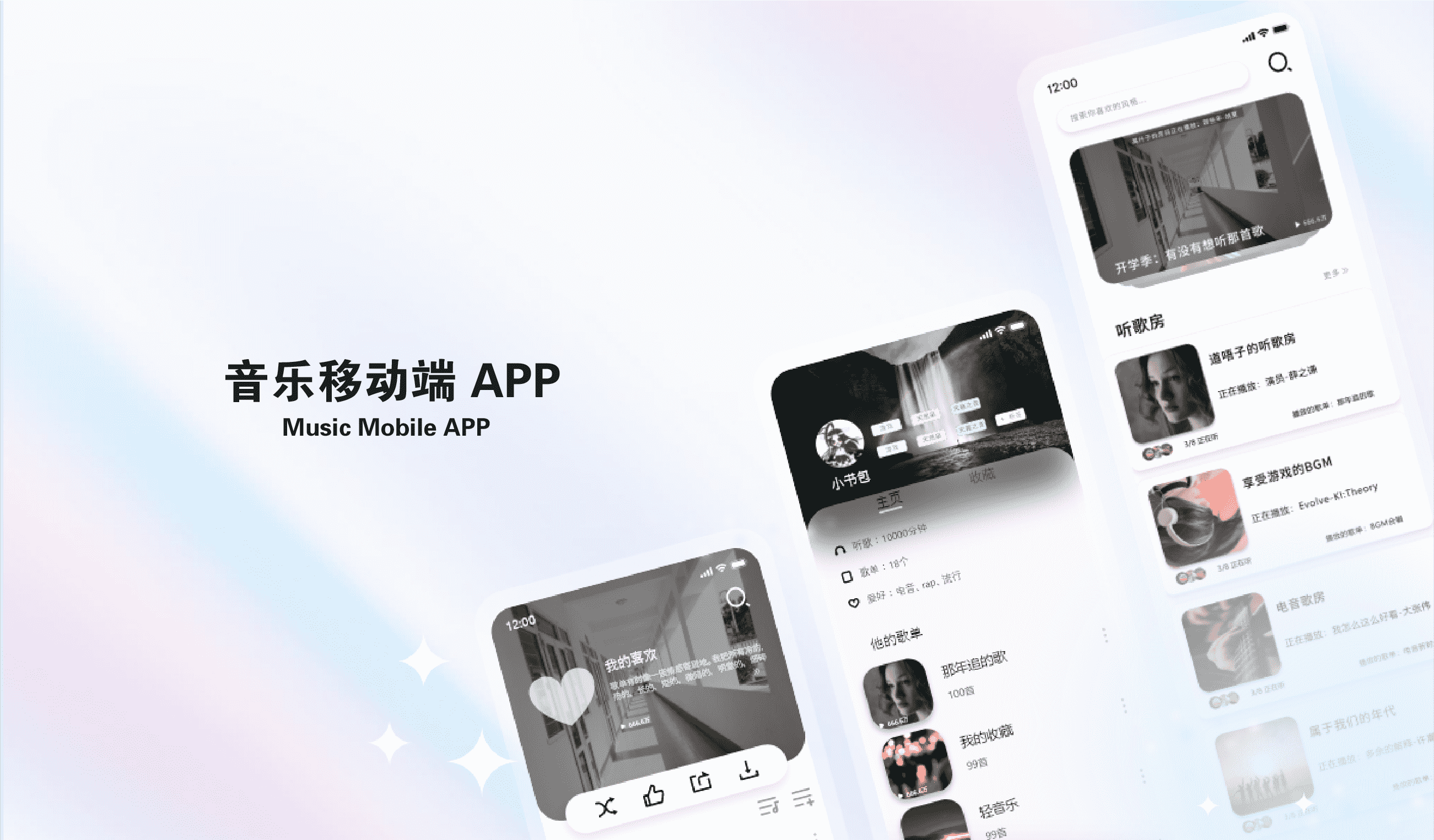
精湛的移动应用开发团队,为您打造符合最新技术标准的 创新移动应用APP和成熟的微信开发解决方案,扩大您的 用户基底和市场覆盖。
1.调查
我们进行深入的研究,以 深入了解我们的用户和市 场。通过竞争对手分析使 自己的产品脱颖而出,并 确定您品牌的当前状态和 目标。
2.策略
制定全面的软件策略,包 括营销和品牌推广。我们 将从独特的角度创造附加 价值,并制定实现品牌价 值最大化的策略。
3.详细设计
我们在设计软件时充分考 虑用户体验。将SEO和品 牌故事编织在一起,以具 有自己特色的内容吸引用 户。
4. 设计与实施
体现软件产品个性,结合 用户实际使用体验,并使 用最新技术和方法来达到 提高用户使用数量的目的。
5.运营和改进
在软件产品发布后,我们 也会倾听用户的声音,并努力提高软件的使用体验。 我们将在数据分析的基础 上不断改进,努力提高营 销效果和品牌价值。
每一个产品都是一份信任