
扶摇万里,乘风致远
深圳市驭鑫科技有限公司,成立于2021年1月。
目前公司主营业务有:销售代理,芯片进出口,云计算服务器设备研发生产销售。
公司发展目标
成为行业领先的芯片代理商,聚焦芯片代理服务、芯片进出口服务、云计算服务器设备研发、生成、销售,并形成有持续盈利能力的产品线。
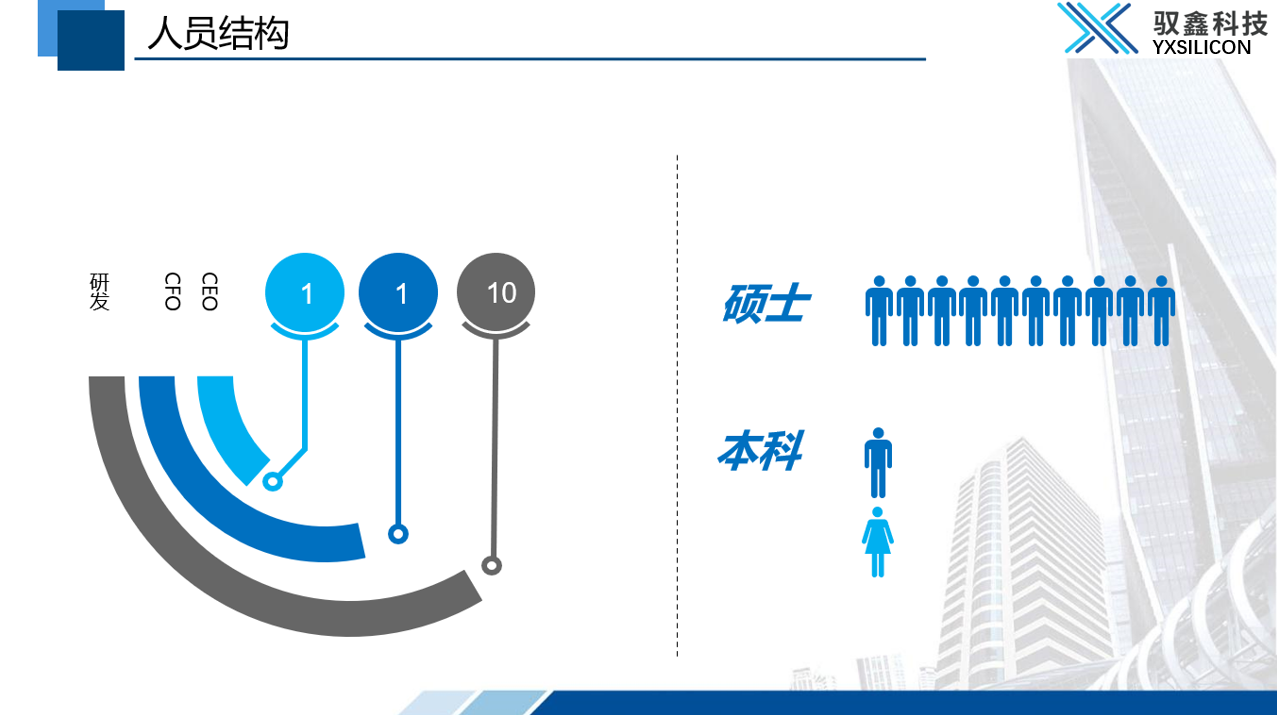
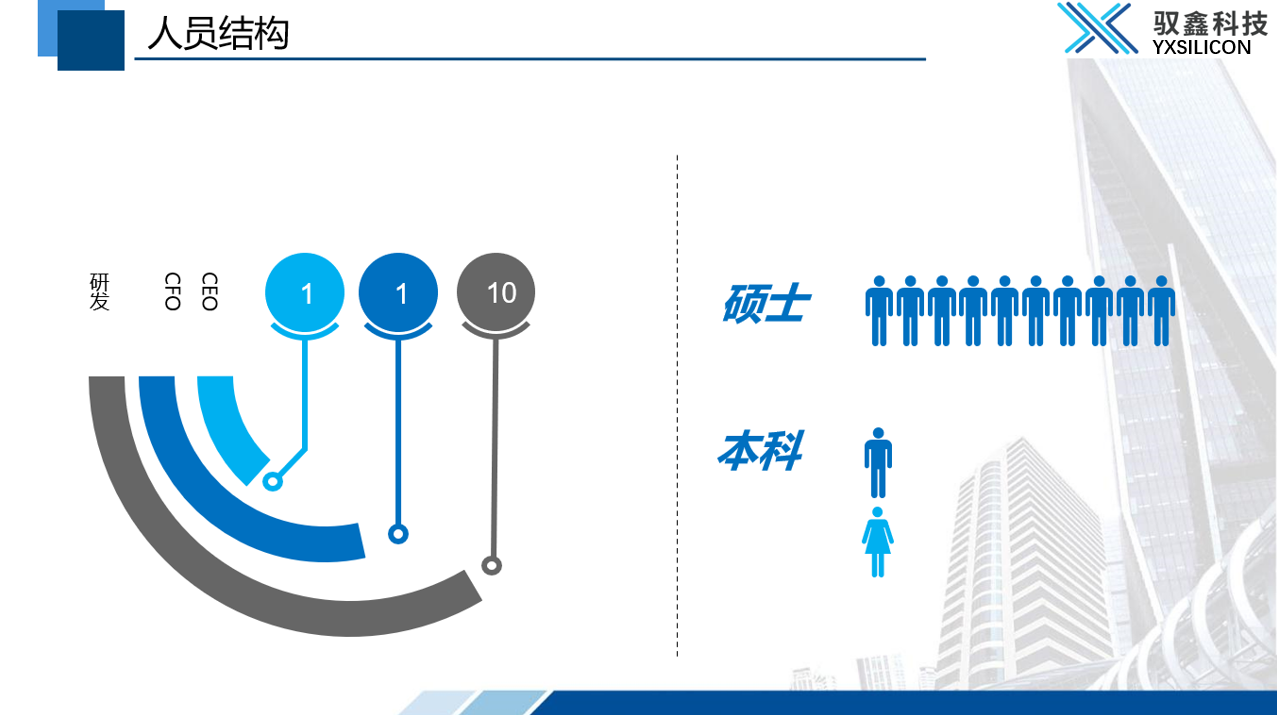
员工学历

工作时间:9:00 - 18:00
Copyright ©深圳驭鑫科技有限公司 粤ICP备2021012067号-2

扶摇万里,乘风致远
深圳市驭鑫科技有限公司,成立于2021年1月。
目前公司主营业务有:销售代理,芯片进出口,云计算服务器设备研发生产销售。
公司发展目标
成为行业领先的芯片代理商,聚焦芯片代理服务、芯片进出口服务、云计算服务器设备研发、生成、销售,并形成有持续盈利能力的产品线。

工作时间:9:00 - 18:00